Your 2026 Marketing Budget Is Already Wrong
Published on: 17/12/2025
TL;DR: Most 2026 marketing budgets add AI to broken strategies. Marketing budgets reached 9.4% of...
NEXUSPRO: Marketing Strategies for Business Growth

TL;DR: Most 2026 marketing budgets add AI to broken strategies. Marketing budgets reached 9.4% of...

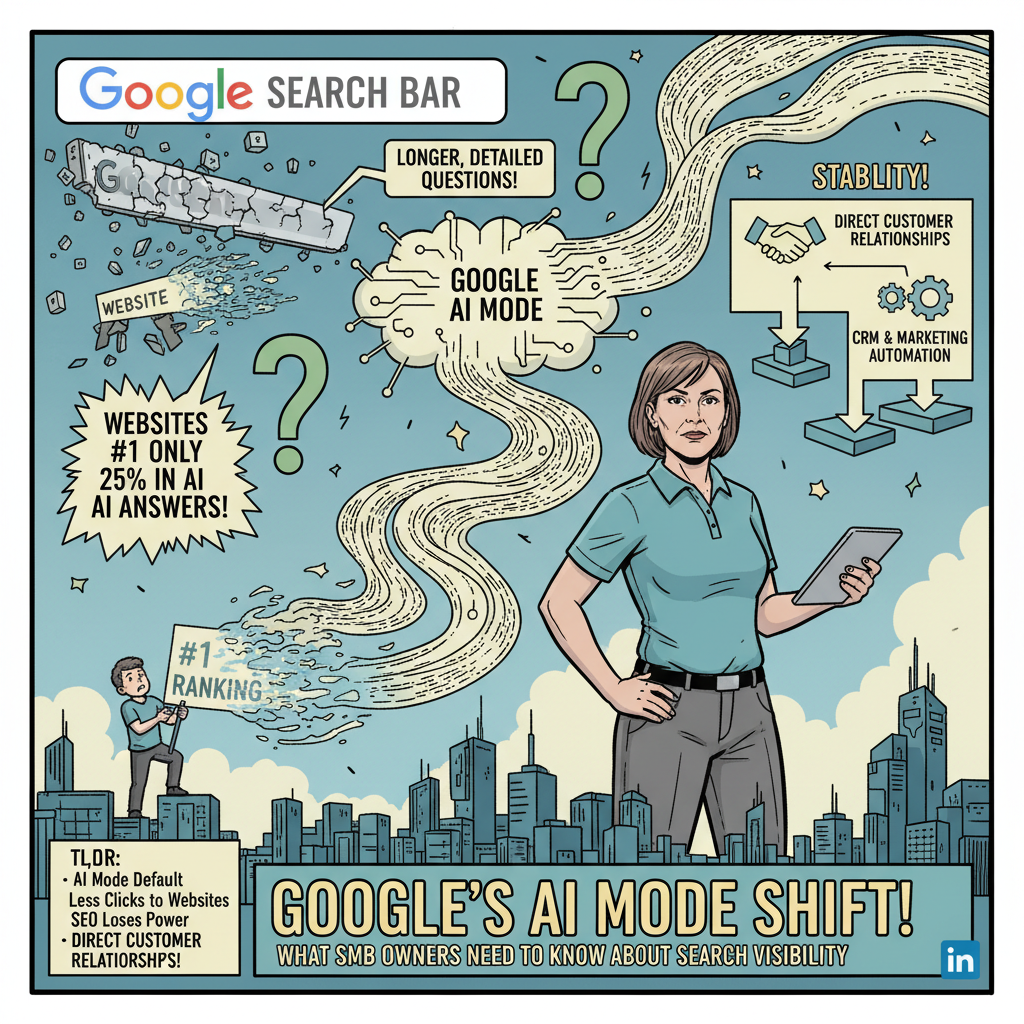
TL;DR: Google is testing AI Mode as the default search experience. Answers appear directly in...

TL;DR: AI-driven search traffic increased 123% between September 2024 and February 2025. More than...

TL;DR: 78% of small businesses fail because they lack marketing capability, not technical...

Fresh, creative solutions.

Honesty and transparency.

Quality services.

Copyright 2026. NEXUSPRO. All Rights Reserved.